この記事では
- クラウドソーシングなどで、「電子書籍の表紙」のコンペに提案したい方
- kindle出版で表紙を「ご自身で作成」したい方
など、特に「初心者の方」には、参考になる内容をお伝えします
作成する前に大切なこと
まず最初にお伝えするのは、
いきなり作成をしない!
ということです
「さあ、やるぞ!」と気合いがあることは、いい事ですが
作成前に「情報を整理」して、「ある程度の完成のイメージ」を持つ事をおすすめします
特に初心者の頃は、
- クライアントの希望と違う表紙の作成
- タイトルとかけ離れた表紙を作成
してしまうこともあると思います
クライアントの希望と違う表紙の作成
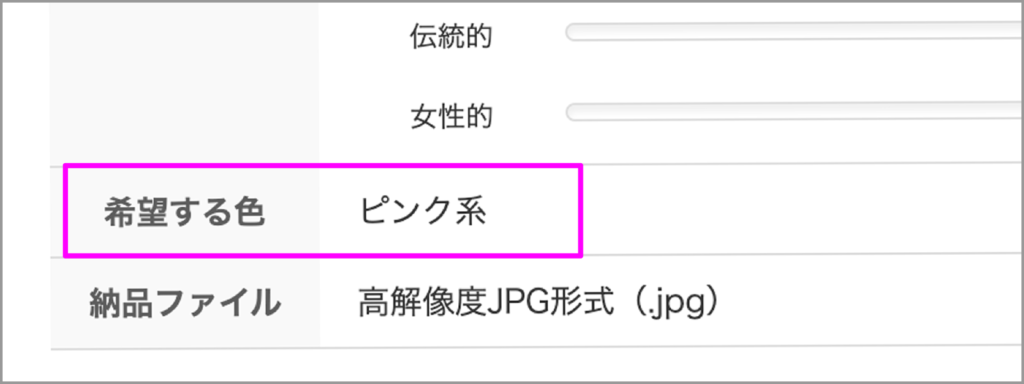
例えば、クラウドワークスでクライアントの「希望する色がピンク」なのに、
全く関係ない青色や黄色など、「希望の色が無い表紙」を作成し提案してしまうことです

クライアントが求めてない制作物だと、採用されにくいですよね
タイトルとかけ離れた表紙を作成
タイトルとかけ離れた表紙になってしまう例としては、タイトルとは関係なく、
「気に入ったイラストを使いたい」「この色が好きだから」などの考えがあるときに発生します

先に「ある程度」でいいので、完成のイメージは持っておく方が良いでしょう
- クライアントの条件の確認(クライアント希望の表紙を作成できる)
- ある程度の完成イメージ(タイトルと関係のある表紙に取り組んでいける)

完成イメージって、大事なんだね♪
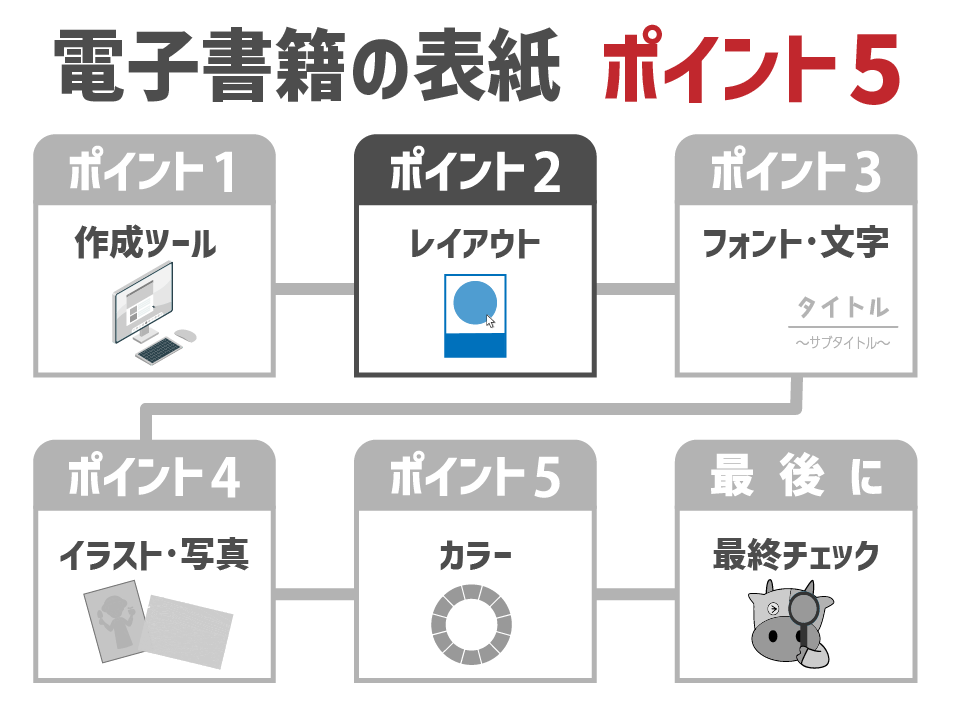
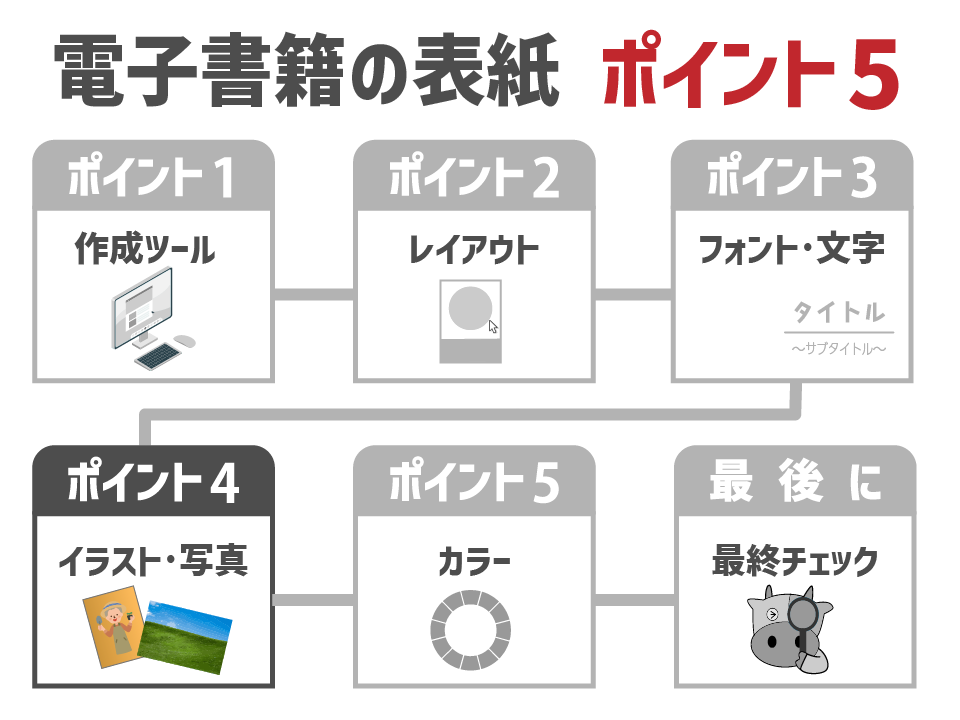
電子書籍kindle表紙の作成 5つのポイント
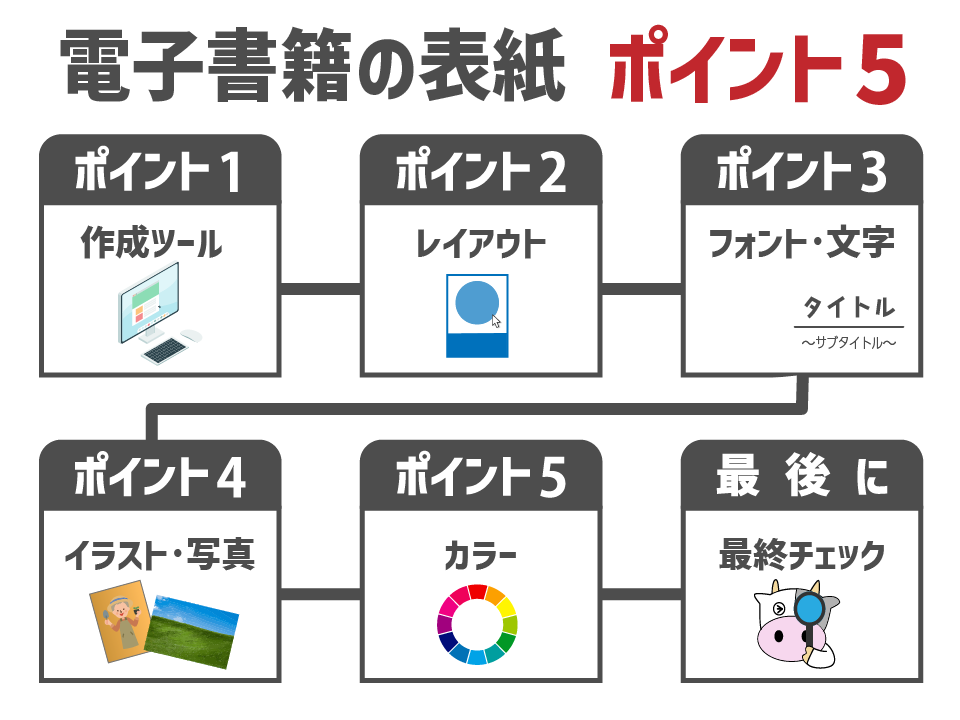
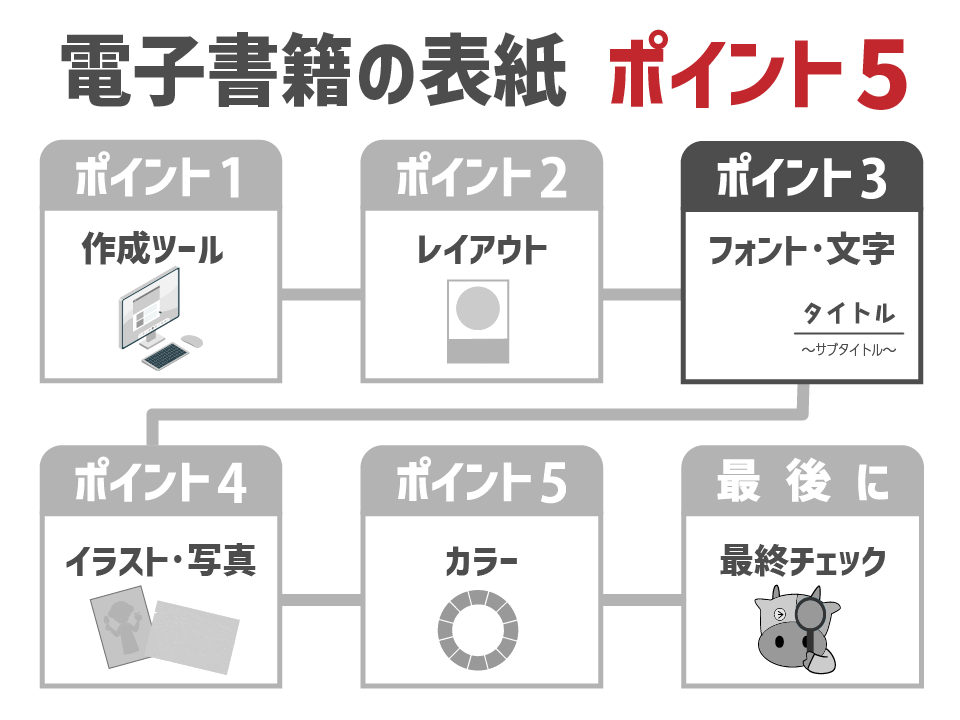
この記事では、下記の流れでお伝えします

ポイント1:作成ツール

この記事では、電子書籍の表紙が作成できる「おすすめツール5選」を紹介します
無料のツール:3選
・canva
・Fotor
・adobe express
有料のツール:2選
・photoshop
・illustrator
無料ツールは「有料版」に変更することも可能です
有料版にすると、更に「機能アップ」と「豊富なテンプレート」を活用することもできますので、
操作に慣れてから、有料版に変更する方法もオススメです
無料のツール:おすすめ3選
canva

使い勝手の良さは「ピカイチ」
61万点以上のテンプレートと、1億点以上の素材(写真、動画、イラスト、音楽)があり、
無料のデザインツールとしては、かなり優秀なオンラインツールです

私も最初はcanvaだけを活用してました
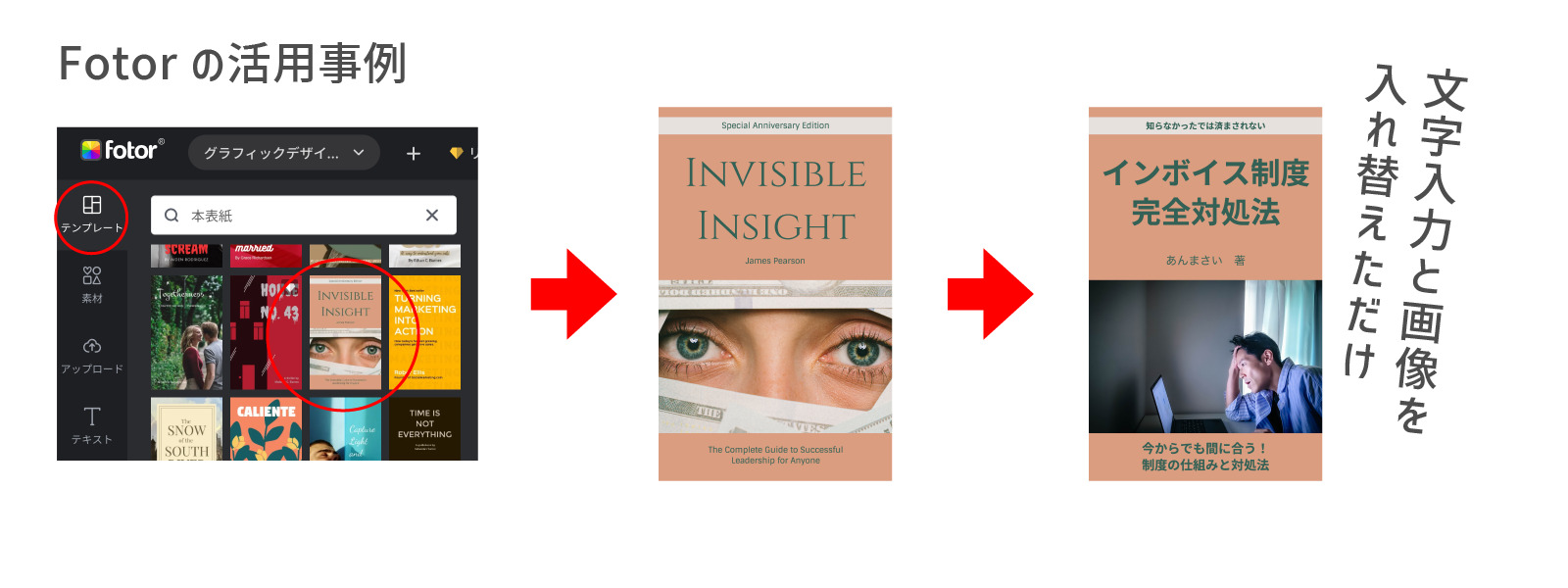
Fotor

操作が非常に簡単で、プロ並のデザインに近づけるツールです
テンプレートも数多くあり、「画像編集」や「画像生成AIの種類が豊富」など出来ることが数多くあります

初心者が使うには、もってこいのツールです
adobe express

「デザインツール」と言えば、「アドビ」という程、超有名
そのアドビが提供している無料ツールです
フォントや画像、テンプレートの数も豊富で、操作も簡単なため人気のツールです
今後、様々なデザインをしていきたい方は、「photoshop」や「illustrator」を使用する可能性がありますので、最初からアドビの無料ツールに、触れておいてもいいと思います

操作も簡単!今後のデザインも考えるならコレもいいかも
有料のツール:おすすめ2選
photoshop

写真などの画像の編集・加工などで有名なアドビの「photoshop」
プロのカメラマンや医療現場にまで活用されてますが、デザイン作成ツールとしても超優秀です
表紙に写真などの画像を活用したい場合は、ぜひお試しください
illustrator

デザインツールで超有名なアドビの「illustrator」
イラストやロゴの作成、文字の加工も出来るため、かなり優秀なツールです
表紙に「オリジナルのキャラクターを載せたい」などデザインの幅も広がります
操作に慣れるまでには、多少時間がかかりますが、慣れれば「よく活用するツール」になると思います

「photoshop」や「illustrator」は操作が難しいですが、
慣れれば「今後のデザインでの活躍の幅」も広がっていきます♪
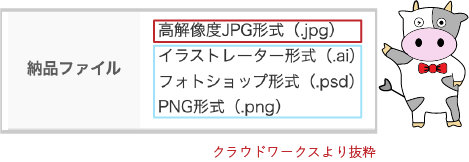
さらにアドバイス! コンペでの納品形式のチェックは必須
kindleで直接使用するファイルは、「JPG形式」となってます
ただ、クラウドワークスなどのコンペでは、「JPG形式以外」のファイル形式で指定される場合があります

ツールによっては、上記のファイル形式で納品ができない場合がありますので、ご注意ください
ツールごとの納品可能な表を作成しましたので、参考にしてください
| 使用ツール | JPG形式 | PNG形式 | PSD形式 | AI形式 |
|---|---|---|---|---|
| canva | ⚪︎ | ⚪︎ | × | × |
| Fotor | ⚪︎ | ⚪︎ | × | × |
| adobe express | ⚪︎ | ⚪︎ | × | × |
| photoshop | ⚪︎ | ⚪︎ | ⚪︎ | × |
| illuatrator | ⚪︎ | ⚪︎ | ⚪︎ | ⚪︎ |

採用されても、納品ができないんじゃ意味がないので
気をつけよう
ポイント2:レイアウト

レイアウトは様々ありますので、まずはkidoleで確認してみましょう
kindleより抜粋分


特に「ベストセラーの表紙」を参考にすると勉強になります
表紙の基準サイズ
電子書籍kindleの表紙には、サイズの基準があります
- 幅 : 1600px
- 高さ: 2560px
クライアントによっては、幅1800pxなど「別のサイズ指定」があります
こちらの確認もしておきましょう

サイズの確認は忘れずに
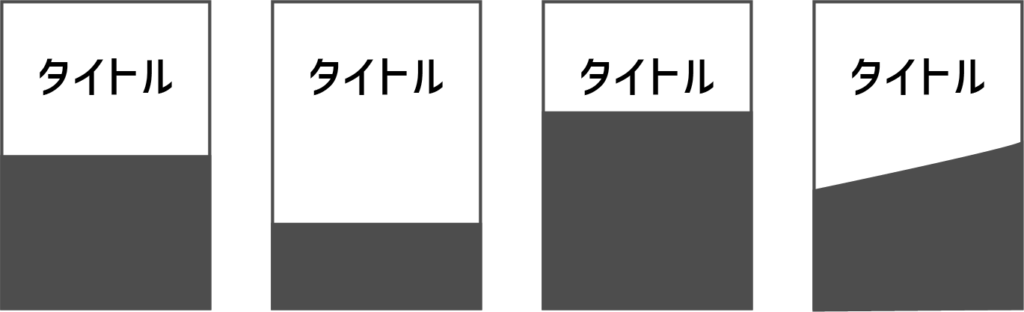
2分割(ツートン・帯)

2分割することにより、2つの要素で構成されるので、コンストラストが生まれ、1要素より間が持ちやすくなります。
ほとんどの表紙には、下記4つを記載するケースが多いです
- タイトル
- サブタイトル
- 著者名
- 出版社
2分割をすることで、この4つをうまく切り分けたり、組み合わせしやすい特徴もあります
この4つの記載に加え「キャッチコピー」など数多くの文字の入力をする場合も、2分割することで、文字を「整理整頓」し易くなります
分割なし(1面全面)

帯などで分割をせず、1面全てを活用する方法もよく用いられてます
イラストや写真を上手に配置し、その余白に文字を記載していきます
また文字を斜めにしたり、文字を分割するなど、表紙に動きが出やすくなります
その他のレイアウト
「丸印」もしくは「四角」、「太枠で囲む」、「左から4分の1の法則」などもあります


「帯 + 丸印」など、いろいろ組み合わせる方法も
多数あります
初心者にオススメのレイアウト
初心者の頃は、canvaやFotor、adobe expressなどの「テンプレート」をそのまま活用することもオススメします
決められたブロックの中に文字やイラスト等を入れると、簡単に作成できます


入れ替えるだけ!
スキルアップのため、練習してみるのもいいかも♪
さらにアドバイス! 表紙の背景色が「白色」の場合のオススメ対処法
表紙の背景色を白色にする場合は、「外枠に薄いグレー」で線をつけておくようにすることをオススメします
kindleの背景色が「白色」のため、区切られてないように見えてしまうからです
薄いグレーで「3pt」程の太さの線であれば、区切り線として見た目もきれいに見えます

ポイント3:フォント・文字

電子書籍の表紙を作成する際、とても重要な「フォント(文字)」
種類や大きさによって、印象も変わってきます
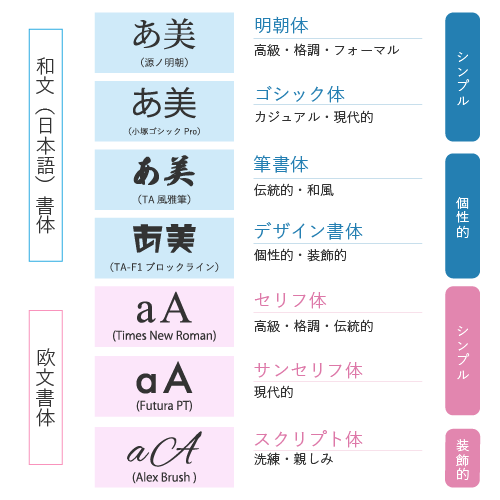
フォントの種類
フォントの種類は数多くあり、使用するフォントによって表紙のイメージも異なってきます

電子書籍の表紙は、「明朝体」と「ゴシック体」の2種類で、ほぼデザインは作成できます
初心者の頃のフォント選びとしては
- ベースとして「ゴシック体」
- 高級感や歴史的な表現をしたい時は、「明朝体」
という感じでもいいと思います

もちろん、他のフォントで作成しても、何ら問題ありません
タイトル文字は大きく
電子書籍の表紙デザインで重要なタイトル!
そのタイトルの「大きさ」は最優先に考えます
購読者は、kindleで本を選ぶ時、スマホなどの小さな画面で決めなければなりません

「どういう本なのか」を認識してもらう為、タイトル文字は大きくする必要があります
インフルエンサーなどの「知名度がある方々」でなければ、大きくした方がいいですねまた、乱暴に大きな文字にするのではなく、「デザイン性も兼ね備える」ことが重要です

タイトルの大きさは重要
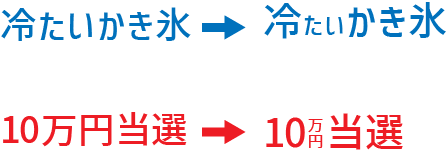
さらにアドバイス! 大きさにメリハリをつける
長すぎるタイトルや文章を活用する際、キーワードを大きくすることで、メリハリが出ます
また、数字を用いる場合は「単位」を小さくすることで、数字にインパクトが与えられます


ただ文字を打つだけでなく、メリハリが必要
ポイント4:イラスト・写真

「百聞は一見に如かず」というように、たった一枚の写真が、文章より「わかりやすく」「伝わりやすい」ケースが数多くあります
おすすめフリー素材サイト
電子書籍の表紙を作成する上で、やはり活用したいのが、無料の「フリー素材」
フリー素材のサイトは数多くありますが、あまりサイトを跨ぎ過ぎると「素材選び」に
かなり時間がかかってしまいます
この記事では、厳選したおすすめのフリー素材サイトをご紹介します
- イラストAC
- いらすとや
- ちょうどいいイラスト
- 写真AC
- 写真素材 足成
- Unsplash

上記のサイトでほぼ完結できると思いますので、ぜひ参考にしてみてください
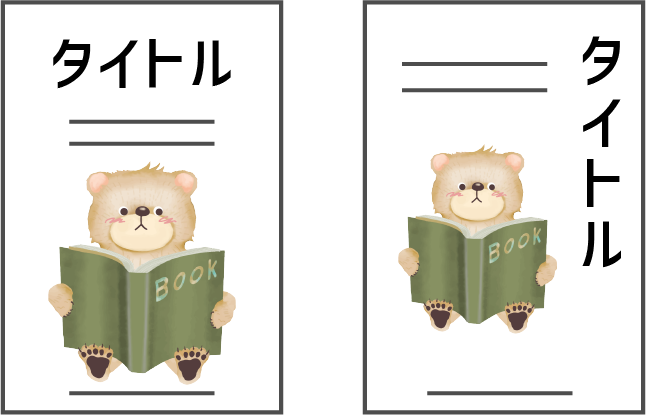
イラストは親近感、写真は信頼感
イラスト? 写真? どっちを使った方がいい?
迷いますよね
特に、この場合はコレ!といった明確な決まりはありませんが、
見る側の印象としては
- イラスト ・・・親近感を与える
- 写真 ・・・・・信頼感を与える
といった特徴があります
他にも色々と違いはありますが、初心者のころは難しく考えず、「こういった特徴があるんだな」程度で、色々試してみてください
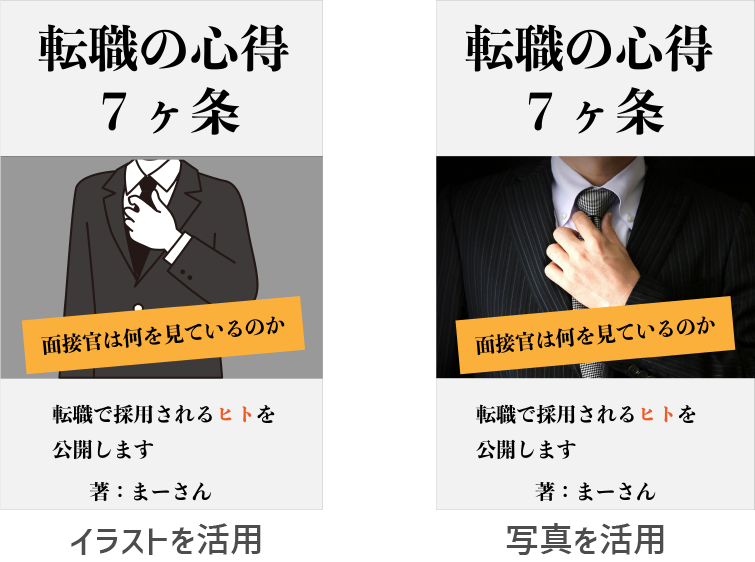
具体例として、下記に同じ構図で「イラスト」と「写真」作成しました


同じ構図でも、印象の違いがありますね
さらにアドバイス! デリケートな書籍の場合:イラストを活用
タイトルや書籍の内容が「痛み」や「苦痛」などや「デリケートな部分」の場合は、イラストの活用をオススメします
写真だと、「生々しく」感じたり、リアルすぎる場合もあります

ただ、「よりリアルにしたい方」や「クライアントの希望」などがある場合は、その意向を優先した方がいいでしょう

それぞれ特徴があるんだね
ポイント5:カラー

「電子書籍の顔」である表紙は、色選びでも変わってきます
また、イメージに合う「色の組み合わせ」も重要となります
色が与える印象
何も考えずに色を選んでしまうと、イメージとかけ離れた表紙が仕上がってしまいます
ここでは、それぞれの色から受ける印象をお伝えします

「色の使い方」で表紙の印象が変わりますので、色が持つイメージを知っておくといいでしょう
使う色が決められない場合は、ぜひ参考にしてみてください
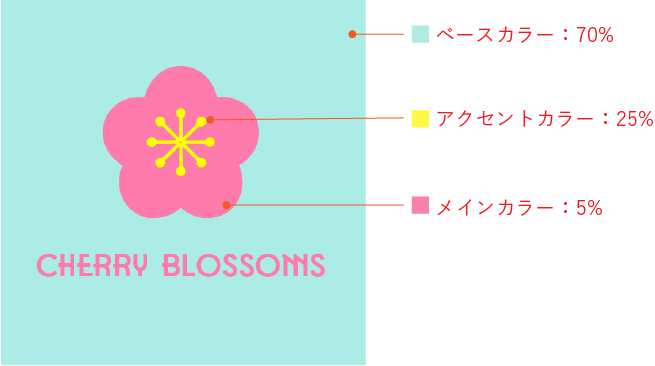
基本の3色
色が多すぎると、表紙にまとまりがなく、落ち着かない印象を与えてしまいます
デザインを勉強していく上で、よく耳する「基本の3色」を活用することで、まとまりのある表紙を作成することができます

| 基本の3色 | 補足 | 割合 |
|---|---|---|
| ベースカラー | デザインの背景色 | 70% |
| メインカラー | 主役色:2番目に多い色 | 25% |
| アクセントカラー | ポイントとして目を引く色 | 5% |
選ぶ色に困ったら・・・
3色を選ぶ際、「どの色がいいのか」迷うことがあると思います
初心者の頃は
- 白は3色に含めない
- ベースカラーは「白」or「薄い色」
にすると、いいでしょう

色は3色を基本に!
さらにアドバイス! 色のイメージをうまく活用しよう
スーパーやコンビニのポスターなどでも、よく見かけると思いますが、文字やイラストとうまく組み合わせることで、より印象を高めることができます

色には、見る人のイメージを助長する効果があります
そのイメージをうまく活用できれば、より魅力的な出来栄えになりますね

文字に色をつける場合は、可読性や視認性にも注意してね
最後に

作成後には、「最終チェック」をして提案・投稿をしましょう
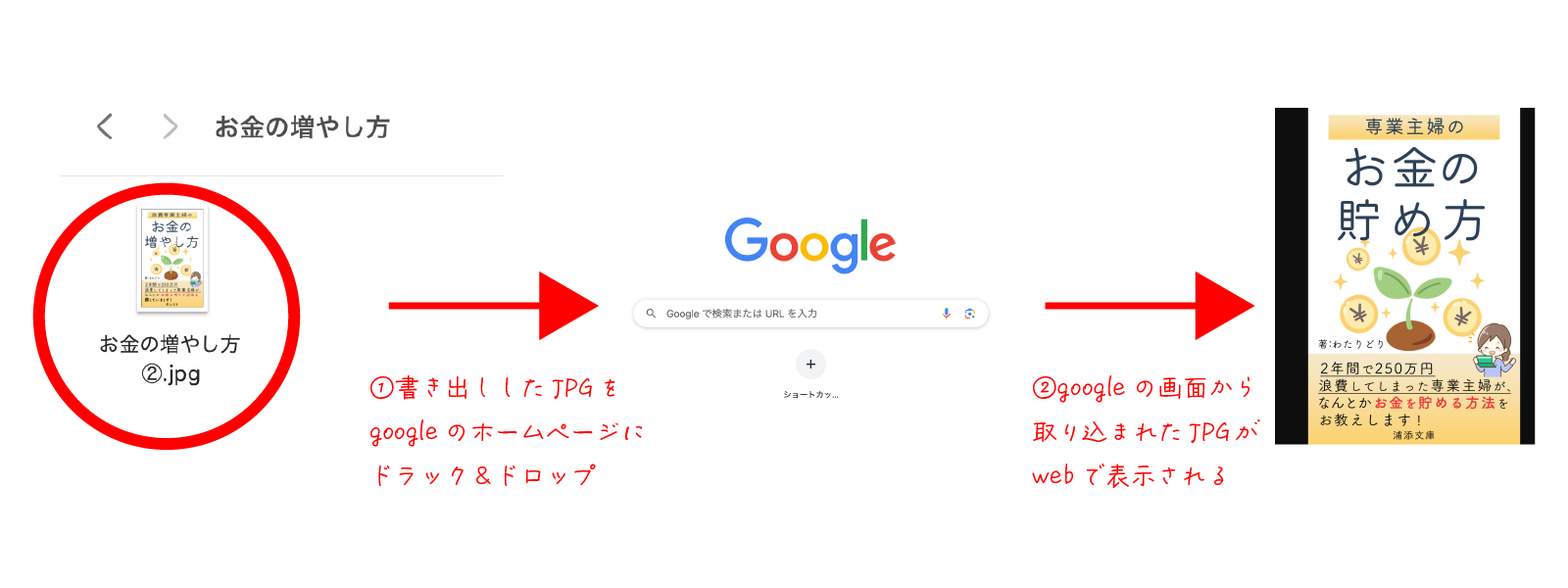
Web表示のチェック
最終チェックをする際には、「Web上でどのように表示されているか」確認しながらチェックすることもできます

手順としては簡単で、
書き出し保存した「JPGファイル」をGoogle画面にドラック&ドロップします
するとJPGファイルがWeb上で表示されます
最終チェック項目
作成後はしっかりチェックしましょう
- 誤字脱字はないか(タイトルや著者名など、しっかりチェック)
- 納品形式(きちんと「JPG形式」になっているかなど)
- サイズ(幅:1600px・高さ:2560px または、クライアント希望のサイズ)
- イラストや写真、文字が見づらくないか(タイトル等の視認性など)
- コンペ提案のクライアント先は間違っていないか(別のコンペに誤って提案など)
- kindle投稿の基準は満たしているか(きちんと反映しているかなど)
また作成後、画面から離れて見たり、立ち上がって見たりして、「表紙全体のバランス」をチェックしてみることも、オススメします





コメント