「canvaは操作が簡単というけど、よくわからない」という方向けに、
”電子書籍の表紙を作成しながら”
操作方法を学べるようにしましたので、ぜひご覧ください
この記事では
- canvaの使い方がわからない方
- 電子書籍kindleの表紙を作成したい方
- 無料でcanvaを使用していきたい方(Canva Freeプラン利用希望者)
パソコンが苦手な方でも、出来るだけ分かりやすく解説してますので、ご参考ください

Canvaの操作を始める前に、2点だけ!
1. 全体図で流れを確認
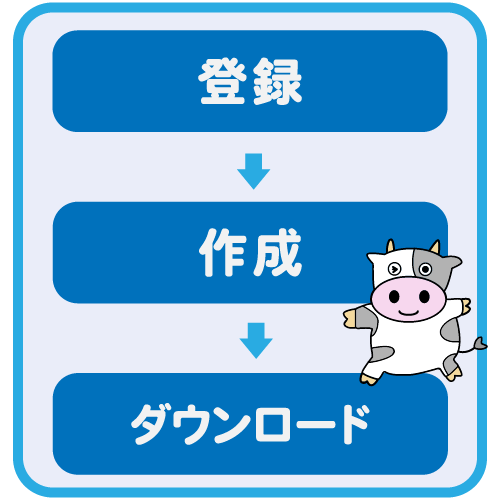
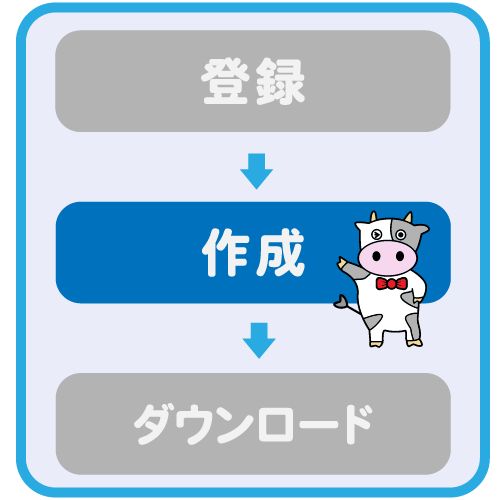
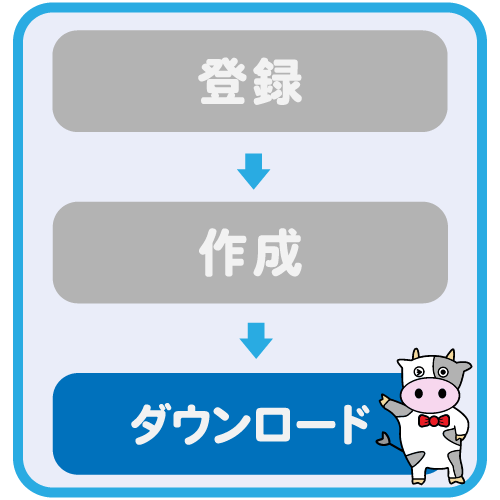
まずはこの記事の全体の流れを図にしてます
「アカウント登録」→「表紙の作成」→「ダウンロード」までの流れです

「表紙の作成」は、Canvaのテンプレートを活用して作成していきます
初心者の頃は、レイアウトで時間がかかってしまう場合がありますので、「プロの方々が作成したテンプレート」を活用して、スムーズに「Canvaの操作」を学んでいただければと思います
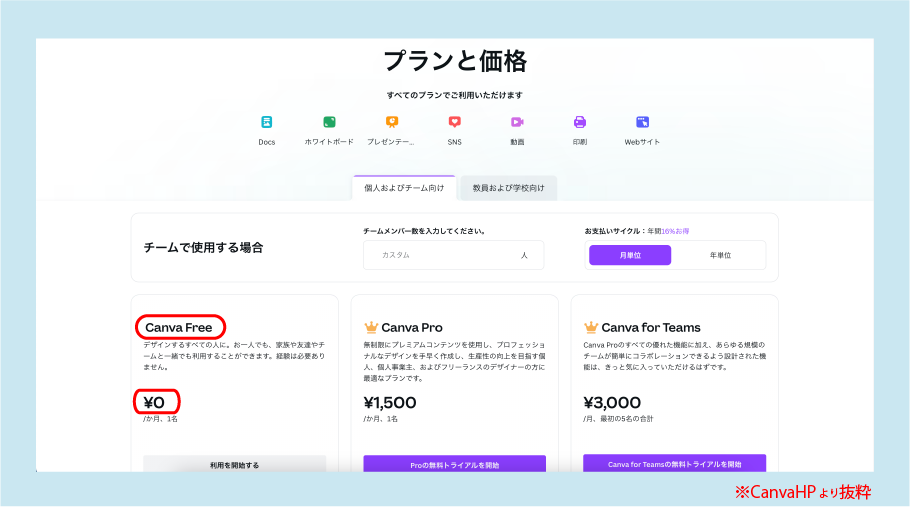
2. Canvaのプランについて
Canvaでは、有料プラン・無料プランのどちらかで使用ができます

この記事では、ずっと無料の「Canva Freeプラン」で利用する方を対象としております
Canvaアカウントの登録
Canva Freeプランでの登録

この記事での登録方法は、「Canva Freeプラン」からスタートされる方を中心に解説します

ずっと無料だけど、すごいクオリティだよ
Canvaアカウント登録の手順
Canvaでのアカウント登録の手順を解説します

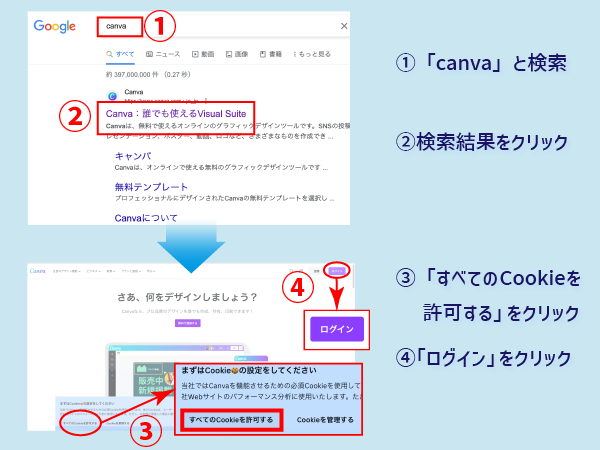
① 「canva」と検索します
② 検索結果で出た表示をクリック
③ 「すべてのCookieを許可する」をクリック
④ 「ログイン」をクリック
Webサイトを閲覧した際、閲覧したサイトや入力したデータ、利用環境などの情報が記録された仕組みのことです
メリットとしては、1度目に情報を記録することで、2度目にサイトを訪れた際に
・再度情報の入力なしでログインできる
・商品を購入する際に連絡先などの入力を省くことができる
・作業の途中から、再開できる
などという利点があります

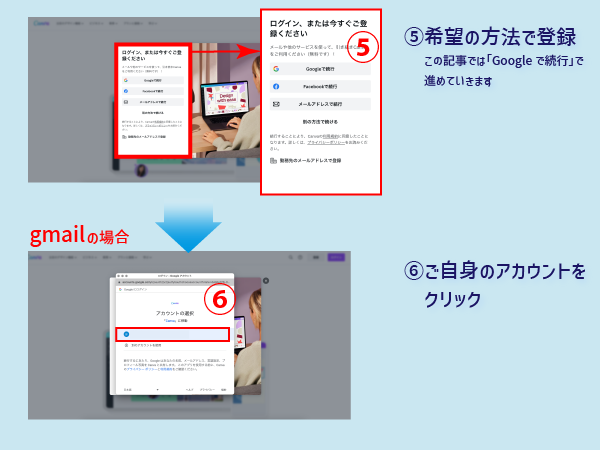
6. 希望の方法で登録:この記事では、例として「Googleで続行」をクリックしてます
7. ご自身のアカウントを選択してクリック

gmailアカウント以外で登録される方も、ご参考ください

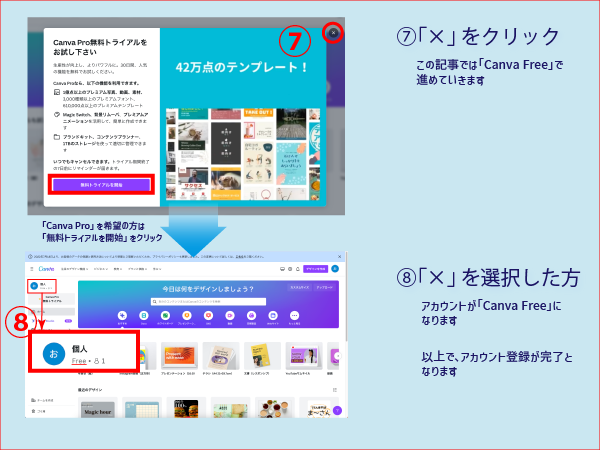
7. Canva Freeプランの方は、ポップアップ右上の「✖️」(バツ印)をクリック
「Canva Pro」をご希望の方は、「無料トライアルを開始」をクリック
8. 「Free」と表示されれば、Canva Freeプランでの登録完了となります
・再度Canvaに入っても、簡単にご自身のアカウントで入ることができます
・作業を途中で終了しても、自動保存されるため、続きの作業から開始ができます

「アカウント」と「データ」が保存されてるんだね♪
以上で、Canvaの「アカウント登録終了までの流れ」となります
電子書籍kindleの表紙の作成手順

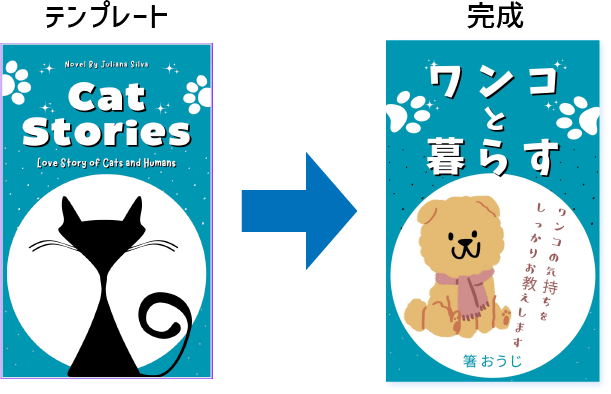
それでは、いよいよ「テンプレートを活用」して作成していきます
元々あるテンプレートを活用するので、非常に簡単です


上図と違うテンプレートでも問題ないよ♪
サイズの設定
Canva Freeプランでは、途中でサイズ変更ができませんので、最初で設定をしておきます

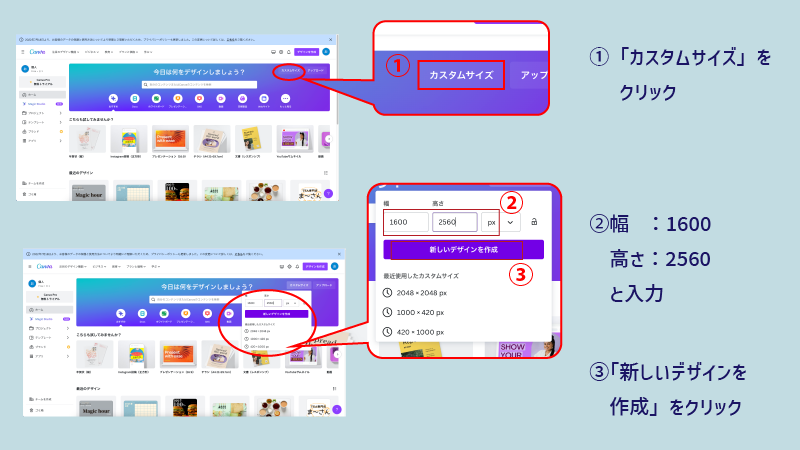
① 「カスタムサイズ」をクリック
② 「幅:1600 高さ:2560」と入力
③ 「新しいデザインを作成」をクリック

kindleの表紙には「表紙画像のガイドライン」があります
その中に表紙の寸法の記載があり、「理想的な寸法は、1600px × 2560px」と記載があります
- 幅 :1600px
- 高さ:2560px
Canva Freeプランでは、途中で「サイズの変更ができません」ので、作成前の設定が必要となります
また、クラウドワークスなどのコンペに提案したい方は、クライアントの希望によって「サイズが違う」場合があります
そちらの確認も始めのうちから、確認しておくことをオススメします
- kindo表紙の理想的な寸法(サイズ)→ 幅:1600 × 高さ:2560px
- Canva Freeプランでは、途中でサイズの変更ができない(最初にサイズの設定が必要)
- クライアントによって「希望のサイズ」があるため、事前の確認が必要

サイズは事前に「確認&設定」を!
テンプレートの選定

Canvaには、61万以上の豊富なテンプレートがあります
この豊富なテンプレートを活用したいのですが、選ぶのに時間がかかってしまう場合があります
ここでは、テンプレートの検索方法からお伝えします
テンプレートの検索方法
まずは、目的に合った「検索方法」からお伝えします
そうすることで、検索する時間を短縮できます


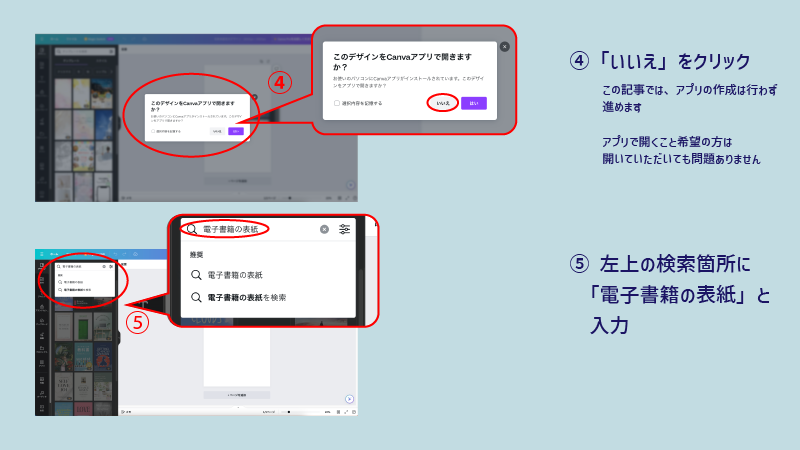
④「いいえ」をクリック(この記事では、Web対応としますので、アプリを作成しません)
⑤ 左上の検索箇所に「電子書籍の表紙」と入力
⑥ 検索結果で表示されたテンプレートの中から、気に入ったテンプレートをクリック
⑦ 白のボードに、選択したテンプレートが表示されます
ここでは、「電子書籍の表紙」で検索した例です
他に検索したいものがある場合は、その項目を「入力」→「検索」で行うと便利です

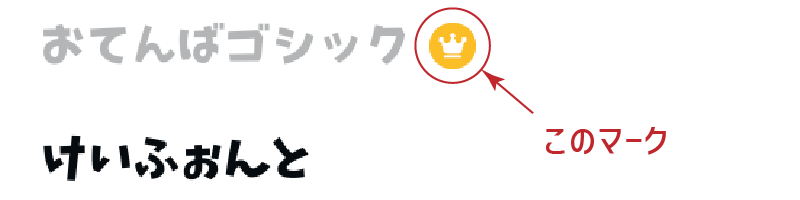
テンプレートを選んでいると「王冠のマーク」が目に入ると思います
なんのマークか簡単に言うと「Canva Pro」を利用している方が、使えるマークです

なので、Canva Proプランを
- 利用されてる方
- 利用を希望される方
は、もちろん利用可能です
Canva Freeプラン利用希望の方は、間違ってクリックしないようにご注意ください

無料のテンプレートだけでも、素敵な作品はたくさんありますよ
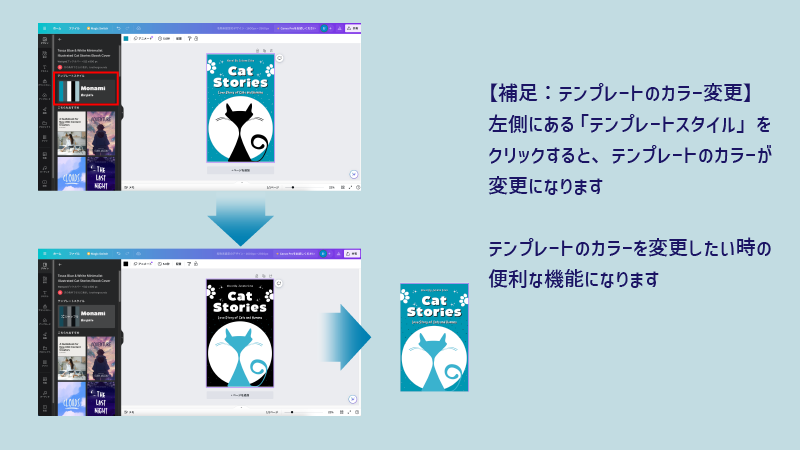
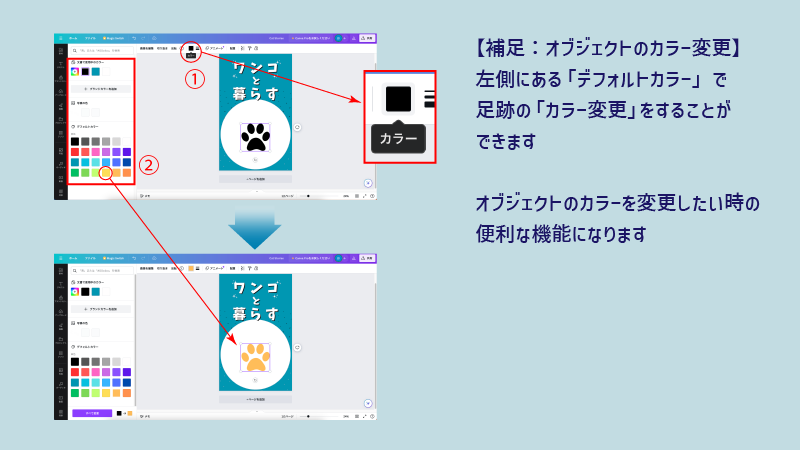
また、選定したテンプレートは、「カラーの変更」ができます
気に入ったテンプレートの「カラーだけを変更したい」場合、簡単にカラーの変更ができます


いろいろ試してみて♪
イラスト・テキストの削除

選定したテンプレートを加工していきます
そのためには、すでにある「イラスト」や「テキスト」の削除および変更が必要になります
まずは、イラストの削除方法からお伝えします
選択して削除

⑧ イラストをクリックすると、図のように「紫色の線」と「白の丸印」がでてきます
選択された状態になってますので、その状態でキーボードの「Delete」で削除します

「テキスト(文字)」も同じように選択して削除できます
複数選択して削除
Canvaでは、オブジェクト(イラストやテキストなど)を複数選択できます
ここでは、「複数選択」して、テキストの削除方法をお伝えします

⑨ 複数のテキストを選択して削除します
⑨-1 上部のテキストをクリックして選択する
⑨-2 選択された状態で、キーボードの「Shift」を押下
⑨-3 Shiftを押下した状態で、別のテキストをクリック
⑨-4 複数選択されているのが確認できたら、キーボードの「Delete」を押下
複数選択をすることで、他にもいろいろな操作ができます
複数選択した後に、、、
- 削除
- 移動
- カラーの変更
- 大きさの変更
などなど、使い勝手の良いテクニックの1つです
「クリック」→「Shift」→「クリック」は、ぜひ覚えておいてください
テキストの操作①

ここからはテキストの操作方法をお伝えします
ここからは、少し項目が多いですが、「操作は簡単」ですのでご安心ください
- テキスト文字の変更
- フォントの変更
- テキスト文字の大きさの変更
- テキストの文字間隔と行間隔の変更
テキスト文字の変更
タイトルの文字を変更します
「Cat Stories」から「ワンコと暮らす」というタイトル名に変更します
簡単に言うと、「上書き」のイメージです

⑩ タイトル文字の上をダブルクリックして、タイトルを選択します
⑪ 選択された状態で「ワンコと暮らす」と入力します
テキストをダブルクリックした際、そのテキスト全体が選択されない場合もあります
その場合はご自身で「マウス」または「キーボードの矢印ボタン」で調整してください

新たにテキストを追加する方法は、後程「テキスト操作②」でお伝えします
フォントの変更
次にフォント(文字)の種類を変更します
フォントの種類は多数ありますが、今回は「けいふぉんと」を選択します

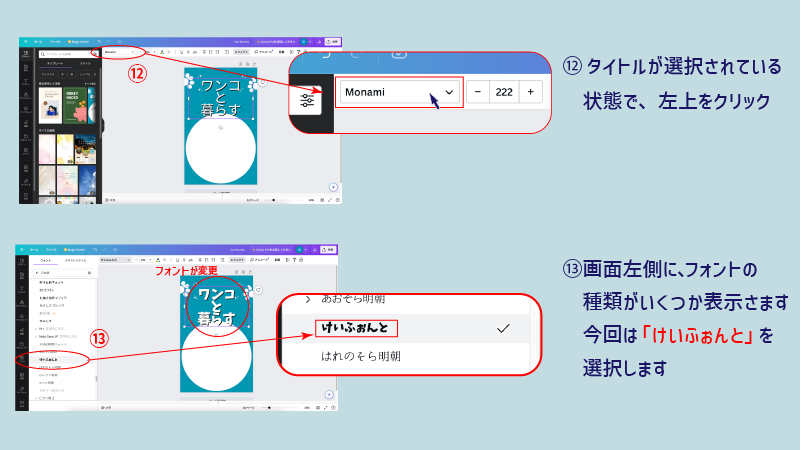
⑫ タイトルが選択されている状態で、左上のフォントの種類の箇所をクリック
⑬ 画面左側に出てきたフォントの種類の中から「けいふぉんと」を選択します

フォントを選択している箇所にも「王冠マーク」があります

Canva Proプランを
- 利用されてる方
- 利用を希望される方
は、もちろん利用可能です
Canva Freeプラン利用希望の方は、間違ってクリックしないようにご注意ください

無料のフォントでも使えるものは多数ありますので、いろいろ試されるのもいいと思います
テキスト文字の大きさの変更

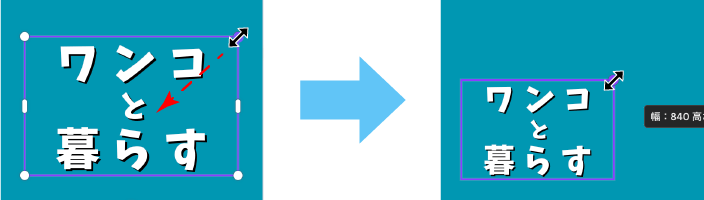
⑭ 上部の数字を操作して、文字の大きさを変更します

テキストの大きさの変更は、他にも「直接ドラッグして変更」することもできます

直接操作することができるため、とても便利です
①「ある程度の大きさ」は、ドラッグで行い、
②「細かい設定」は、上部の数字で設定するとよいでしょう
またさらに!
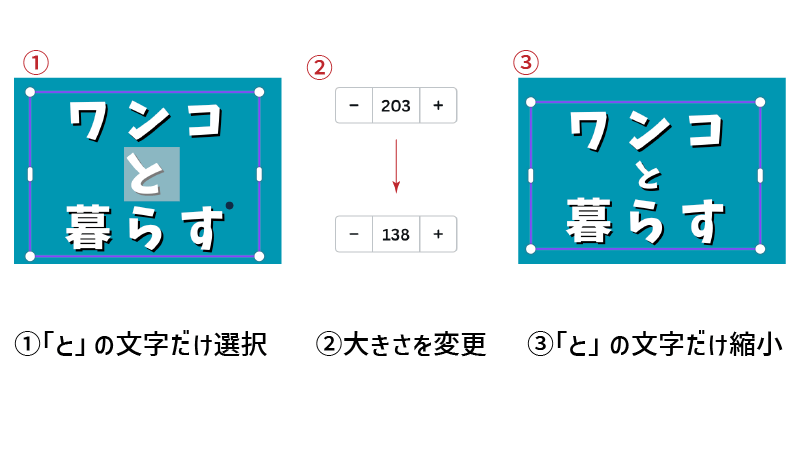
テキストを数行に分けて、「その行の文字だけ」大きさを変更することもできます
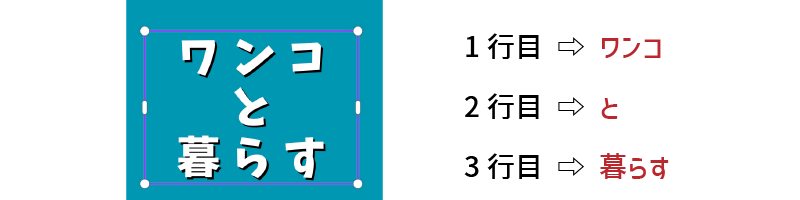
本編では、タイトルを3行に分けてます

2行目の「と」の文字だけを小さくするには、「と」の行にカーソルを設定して「上部の数字」で
変更します

本編では、「と」の文字を小さくしてます
使い勝手のよいテクニックですので、ぜひ活用してみてください
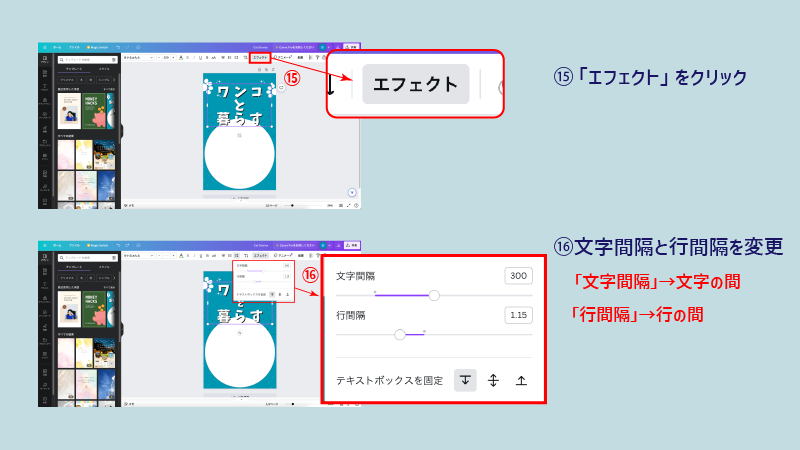
テキストの文字間隔と行間隔の変更

⑮ 上部の「エフェクト」をクリック
⑯ 文字間隔および行間隔を操作して、適切な変更をします
テキストの操作については、他にも「カラー変更」や「縦書きに変更」もできます
それらについては、「テキストその操作②」で後程お伝えしますね
イラスト素材の操作

ここからは、Canva内にある「イラスト素材」を活用して作成していきます
そのためには、イラストを「大きくしたり、小さくしたり」または「カラーの変更」など、
できることは多数ありますので、ここからはその操作方法をお伝えしていきます
- 複数選択して削除
- 素材からイラストを選択①
- 素材の色の変更
- 素材の大きさの変更
- 素材をコピーして貼付する
- 素材の角度の変更
- 素材からイラストを選択②
複数選択して削除
「猫の足跡」を「犬の足跡」に変更します

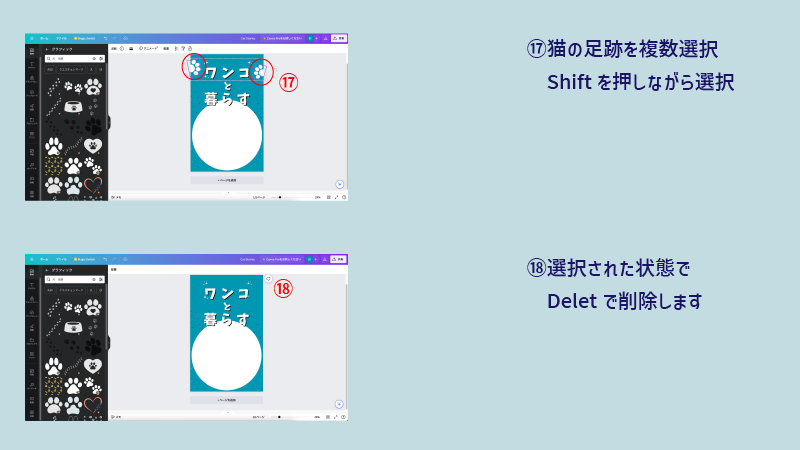
⑰ 「足跡を1つクリック」→「キーボードの「Shift」押した状態」→「別の足跡をクリック」
⑱ 2つ選択できているのを確認できたら、Deleteで削除

複数選択して、削除だね
素材からイラストを選択①

⑲ 「素材」→「”犬 足跡”と入力」→「グラフィック」の順で操作します
⑳ 複数出てきた素材の中から、気に入った素材をクリック
㉑ 選択したオブジェクトが表示されます
素材の色の変更

イラストやテキストのことを総称として「オブジェクト(物)」と表現します

ここでは、わかりやすくするため、黄色を設定してます
素材の大きさの変更

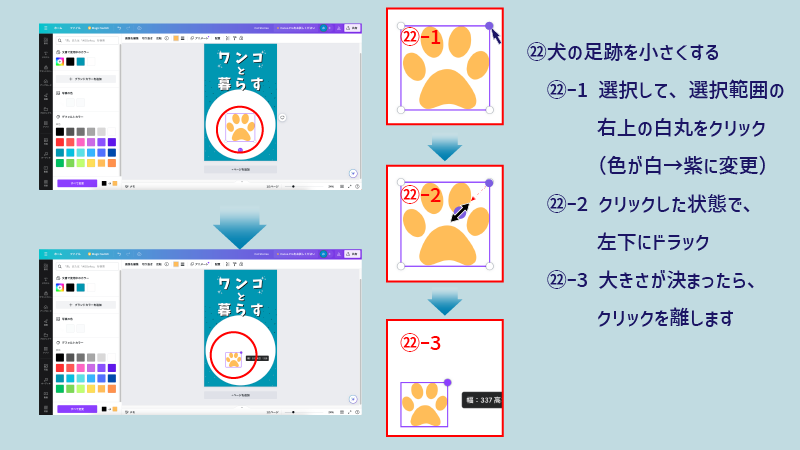
㉒ 〜犬の足跡の大きさを小さくする〜
㉒-1 犬の足跡をクリックして選択後、右上の目印(白い丸)をクリックして選択します
㉒-2 マウスを離さず、クリックした状態で左下にドラックします
㉒-3 大きさが決まったら、マウスを離します
この操作は、テキストの大きさの変更でもやりましたね
画像など他のオブジェクトにもよく活用する操作です
素材をコピーして貼付する

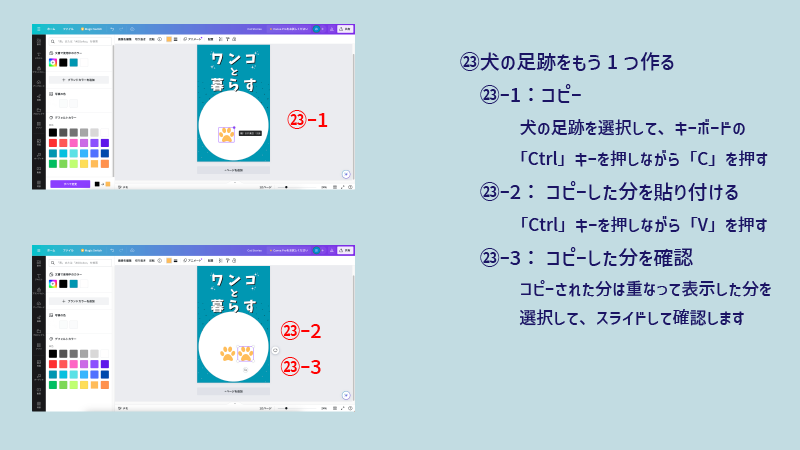
㉓ 〜犬の足跡をもう1つ作る〜
㉓-1 コピー:犬の足跡をクリック(選択)して、「Ctrl」+「C」を同時に押す
㉓-2 コピーした分の貼付け:「Ctrl」+「V」を同時に押す
㉓-3 コピーした分の確認:貼付された分は、重なってしまうため選択→スライドで確認

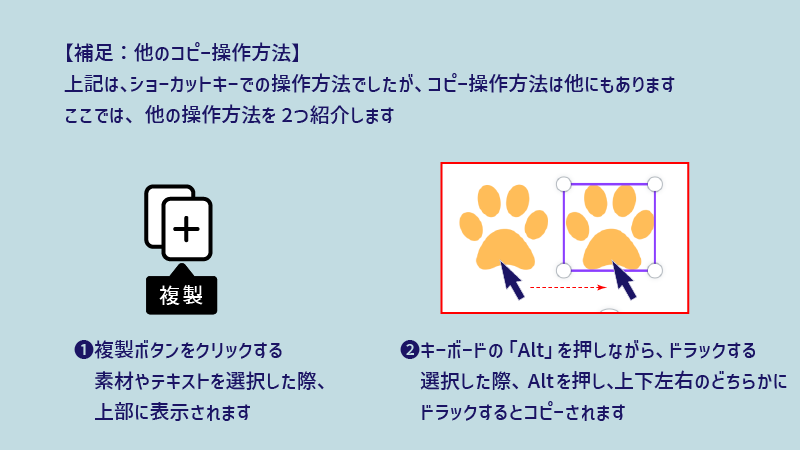
コピー&ペーストの方法は他にもありますので、補足しておきます

本編では、「Ctrl+C」&「Ctrl+V」の方法でお伝えしましたが、他にもコピーの方法はありますのでお伝えします
まずは、素材やテキストなどの「オブジェクトをクリック」して選択します
選択が確認されてから、下記いずれかの操作をします
❶そのオブジェクトの上部に表示される「複製ボタン」をクリックする
❷クリックしたマウスを離さず、「Alt」を押した状態で、上下左右どちらかにスライドする
❸上部のメニューバー「編集」→「コピー」・「編集」→「貼り付け」の手順で操作する
❹本編紹介操作:「Ctrl+C」&「Ctrl+V」

❷と❹は、他のソフトでも使える操作ですので、覚えておくと便利です
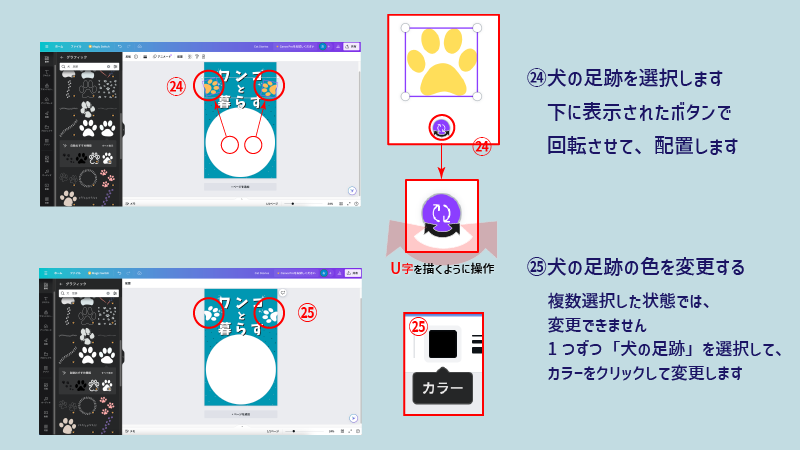
素材の角度の変更

㉔犬の足跡を選択した際、曲がった矢印のマークが表示されます
それを「U字」を描くように操作をして、犬の足跡の角度を変更します
㉕犬の足跡を1つずつ選択して、カラー変更を行います
素材の「複数選択後」のカラーの変更は、素材によって「できるもの」と「できないもの」があります
複数選択して、カラー変更ができない場合は、本編のように「1つずつ」変更をしてください
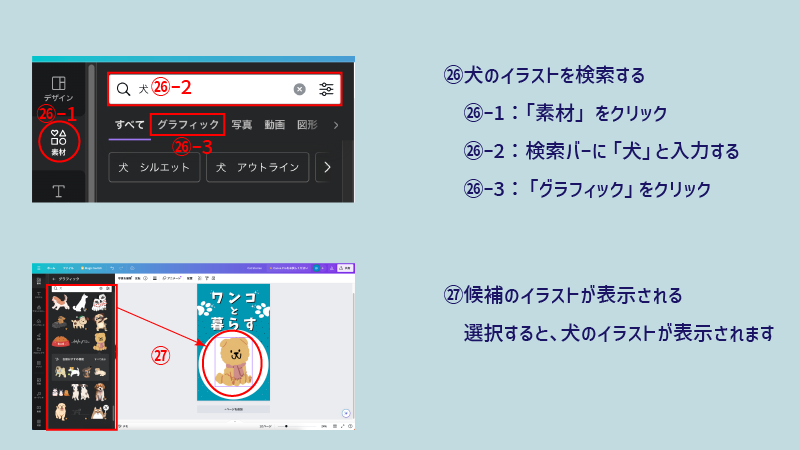
素材からイラストを選択②

㉖ メインのイラストを検索します
㉖-1 「素材」をクリック
㉖-2 検索バーに「犬」と入力
㉖-3 「グラフィック」をクリック
㉗ 候補のイラストが表示されますので、気に入ったイラストを選択
Canvaのイラストは、精度も良く豊富です
ぜひ、上手に活用していただければと思います
テキストの操作②

ここからは、テキストを使って、「著者名」と「キャッチフレーズ」を作成していきます
すでにお伝えした「テキストの操作①」とは、少し違った操作方法もでてきます
- テキストを新たに追加
- テキストサイズの変更
- テキストのカラーの変更
- テキストを縦書きにする
- デザインを整える
テキストを新たに追加

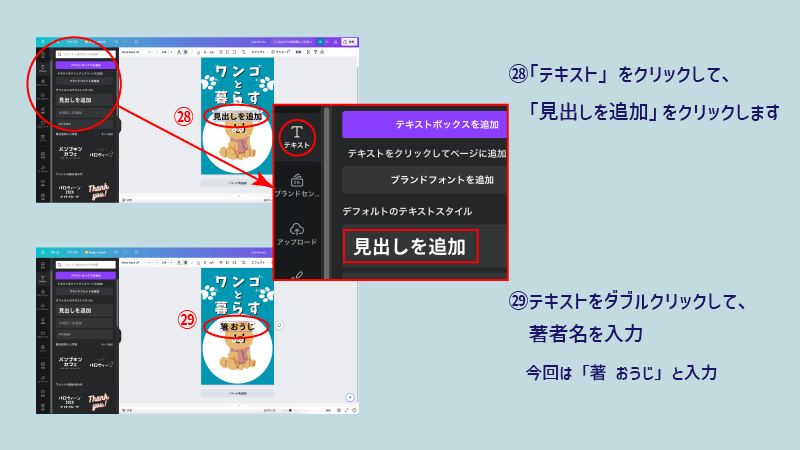
㉘ 「テキスト」→「見出しを追加」の順に、クリックする
㉙ 出力されたテキストをダブルクリックして、著者名を入力(今回は「著 おうじ」)
本記事の「テキスト①」の項目では、すでにあるテキストを変更しましたが、
ここでは「新たにテキストを追加」する方法をご紹介してます
テキストサイズの変更

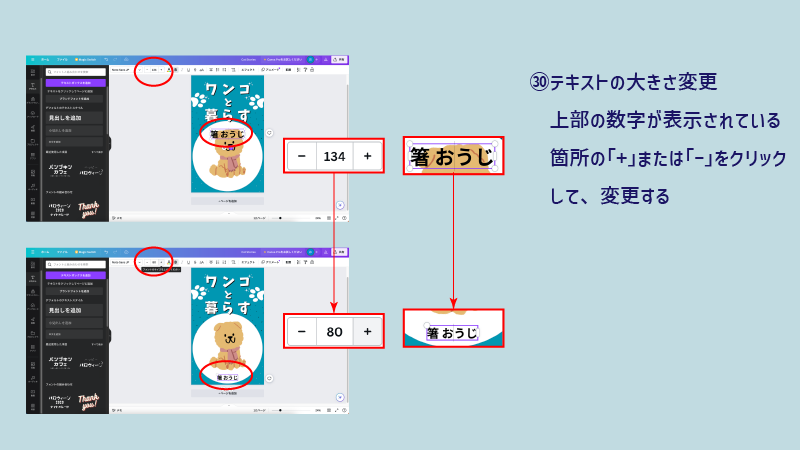
㉚ テキストの大きさ変更をします
上部の数字が表示されている箇所の「+」または「ー」で変更します
テキストのカラーの変更

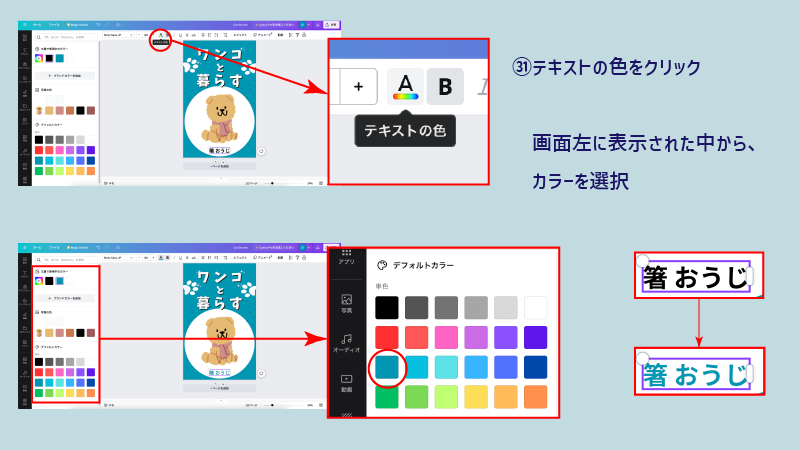
㉛ 上部にある「テキストの色」をクリックし、画面の左に表示された中から選択する

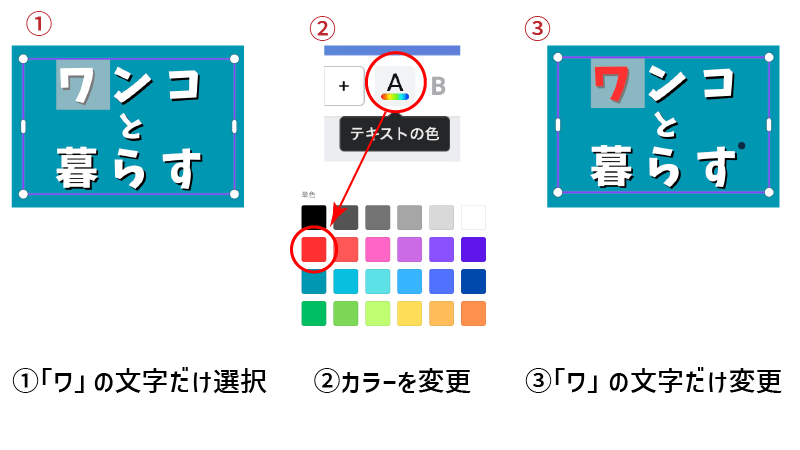
テキスト文字は、一文字だけ変更することも可能です
その手順を紹介します

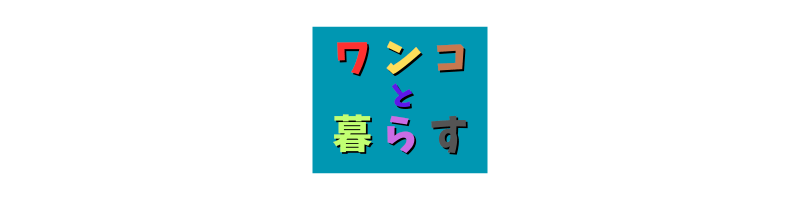
一文字ずつ変更できるので、下のイラストのようにカラフルにすることもできます

テキストを縦書きにする


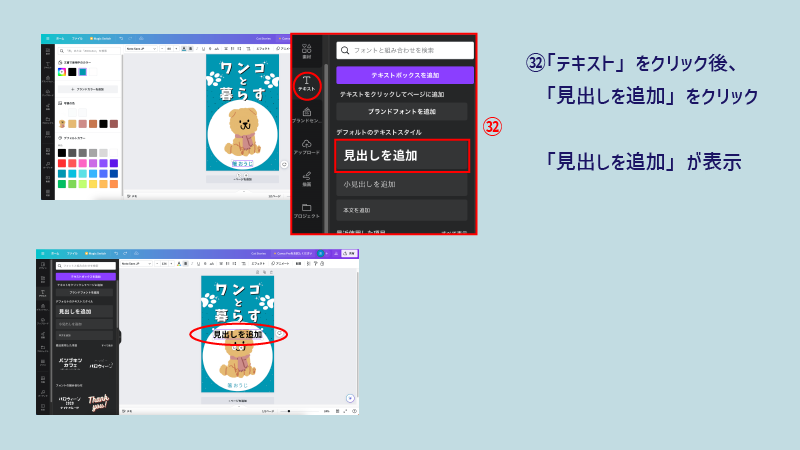
㉜ 「テキスト」→「見出しを追加」の順にクリック
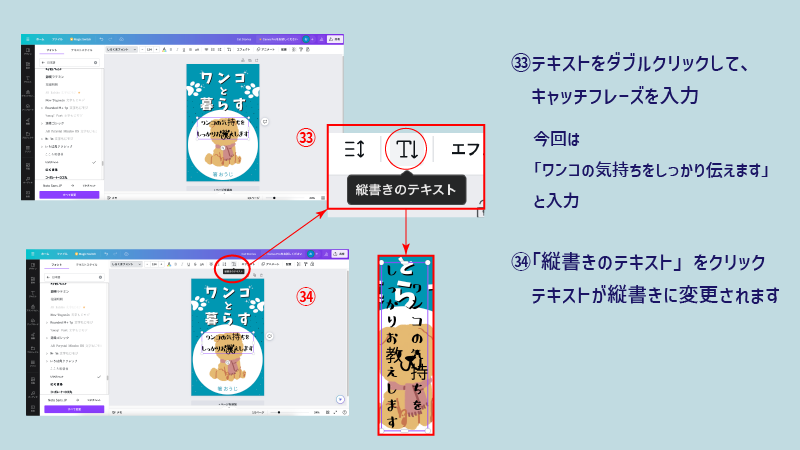
㉝ テキストをダブルクリックして、キャッチフレーズを入力
㉞ 上部にある「縦書きのテキスト」をクリック

「縦書きのテキスト」⇨「横書きのテキスト」の変更もできます
デザインを整える

ここまで来たら、デザインを整えるだけになります
「立ち上がって眺めたり」、「少し離れて眺めたり」して、表紙全体のバランスを見ながら、
修正していきます

㉟ テキストの「カラー」と「角度」を調整
今回は、角度は少し斜めにし、表紙に少し動きを演出しました
㊱ テキストとイラストの位置を変更
他のオブジェクトとのバランスを考え、表紙の最終チェックを行います
完成図となります

ここまで、お疲れ様でした
意外と簡単だったと思います
あとは、「ダウンロード」だけです
ダウンロード

ここからは、ダウンロードの手順をお伝えします
とても簡単ですので、一気に行きたいと思います

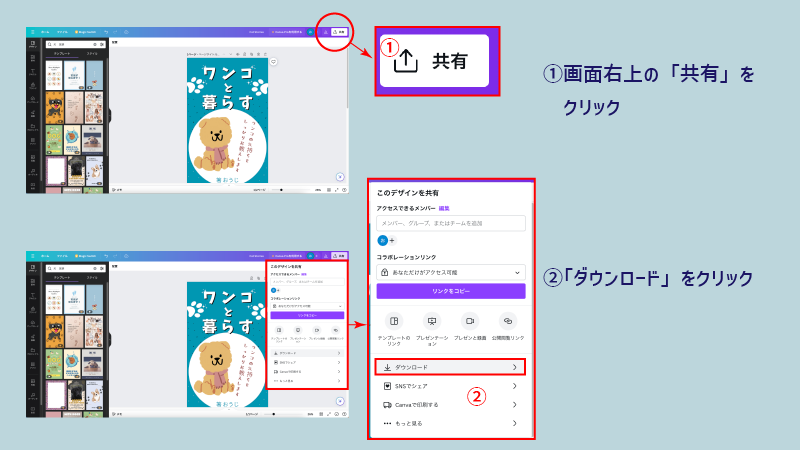
① 「共有」をクリック
② 「ダウンロード」をクリック

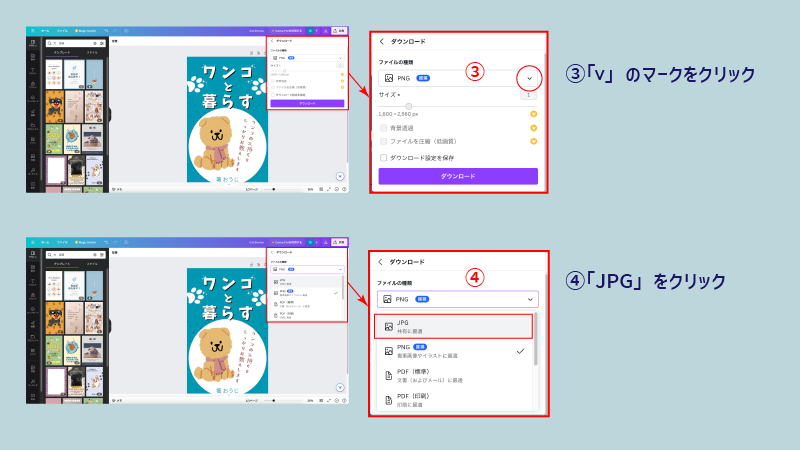
③ 「V」のマークをクリック(デフォルトでは「PNG」になってます)
④ 「JPG」をクリック

kindleの表紙は、「JPG形式」となってます

⑤ 「ダウンロード」をクリック
⑥ パソコンの「ダウンロード」フォルダ内に、ダウンロードされていればOKです
以上でダウンロードの項目は終了となります
〜最後に〜
Canvaの基本的な操作方法をメインとしてお伝えさせていただきました
実際に作成しながら操作していくと「より習得しやすくなる」ので、ぜひご参考にしていただければと思います
また、操作しながら「他の操作」を覚えた方もいらっしゃるのじゃないでしょうか
まだまだ、お伝えできない部分もありますが、今後の皆様の「デザインの一歩」になればと思ってます





コメント